How To Design A Web Page?
Welcome to our blog post on a topic that every aspiring web designer wants to master: How To Design A Web Page? In today’s digital age, having an eye-catching and user-friendly website is crucial for any business or individual looking to leave a lasting impression online.
Whether you are a beginner or seeking some expert tips, we’ve got you covered! Join us as we dive into the world of web design and explore the key elements, best practices, and essential tools that will help you create stunning web pages that captivate your audience from the very first click. So buckle up and get ready for an exhilarating journey through the art of designing exceptional websites.
Table of Contents
What is a Web Page?
Web pages are the foundation of the World Wide Web. They are made up of HyperText Markup Language (HTML) and Uniform Resource Locators (URLs). HTML is used to create the structure of a web page, while URLs identify the location of web pages on the Internet.
A web page can be viewed in a browser, which is software that enables you to view web pages. A browser can be downloaded free from websites or it can be built into most computers.

How to Create a Web Page?
To create a web page, you will need a web browser, a word processor such as Microsoft Word or Google Docs, and a graphics program such as Adobe Photoshop. To create your web page, open your word processor and create a new document.
In the new document, type the URL of the webpage you want to design in the address bar of your browser. For example, if you wanted to design the homepage for my website (http://www.davidlundberg.com), you would enter http://www.davidlundberg.com in your browser’s address bar.
Once you have entered the URL of the webpage, open your graphics program and click on the “File” menu item. From the “File” menu item’s submenu, click on “Open.” Navigate to where you saved your new web page file and select it. Your web page should now appear in your window.
To add text or graphics to your web page, simply drag and drop them onto the window that appears whenever you open it in your browser. To save your work so that you can use it again later, select “File” from the main menu of your graphics program and then choose “Save.”
What are the Components of a Web Page?
Creating a web page is an easy process if you have the right tools and information. There are three main components of a web page: the header, the content area, and the footer.
- The header is at the top of a web page and includes important information such as the domain name or website address of the site, as well as any copyright or other legal notices. The header can also include a search bar or navigation tabs.
- The content area is where most of the information on a web page is located. This might be a single article, blog post, photo gallery, or video player. The content area should be organized in an easily navigable format so that visitors can find what they are looking for quickly.
- The footer is at the bottom of every web page and includes any links to related pages on the site as well as contact information for the site’s administrators.
How to Format a Web Page?
When you start designing a web page, there are some important things to keep in mind.:
- First, make sure that your page is well organized. Try to group related content together on one page so that users can more easily find what they’re looking for.
- Second, be sure to use a common layout for your page. This will help users navigate the site more easily. You can also create different sections of the page for different types of content, such as a header and footer area, main body content, and sidebar content.
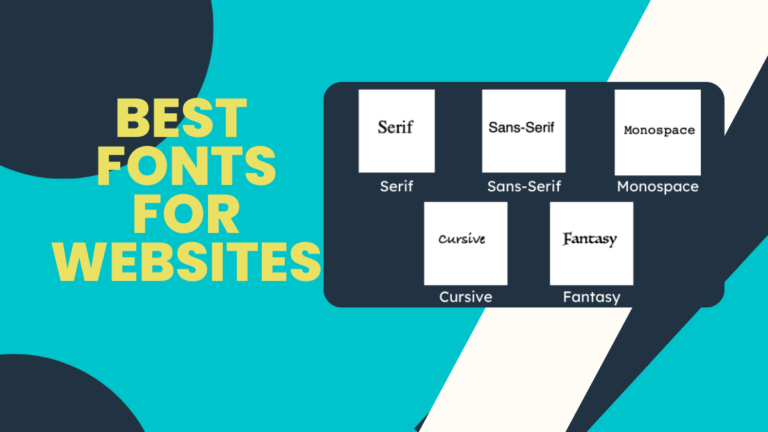
Make sure all your text is properly formatted and easy to read. Use fonts that are legible and using clear spacing between paragraphs and lines of text will make your pages look professional.
Tips for improving your Web Page design
There are a few design tips that can help improve the look and feel of your website:
- Use a consistent color palette. A well-designed website uses a consistent color palette throughout, from the background to the text colors. This helps keep your website looking unified and professional.
- Choose complementary colors. When selecting text and background colors for your website, choose colors that will also be complementary, or “go well together”. For example, if you have a green background with white text, choose a blue font to avoid clashes.
- Create a layout that is easy to read. Make sure all text is placed in an easily readable location on the page, and use larger fonts than needed to ensure easy reading. Keep graphics minimal and use simple lines and curves instead of detailed designs.
- Test different layouts before finalizing one. It’s important to test different layouts on various devices (smartphones, tablets, laptops) to see which one makes the content easiest to read and understand. You may even want to create several versions of your layout so you have options when making changes or updates [source: Web Standards Project].
Conclusion
Now that you have a better understanding of what web design is, it’s time to learn how to go about designing your very own web page! In this article, we will be covering the basics of web page design and providing some tips and tricks that will help you create a functional and visually appealing website.