Best Fonts For Websites
Are you tired of scrolling through countless websites that all seem to blend together with the same boring and overused fonts? Well, look no further! In this blog post, we have curated a list of the best fonts for websites that will not only enhance your web design but also captivate your audience.
From sleek and modern sans-serif fonts to elegant and timeless serif options, we’ve got something for every style. So get ready to take your website’s typography game to the next level – because first impressions matter and nothing says “wow” quite like a perfectly chosen font.
Table of Contents
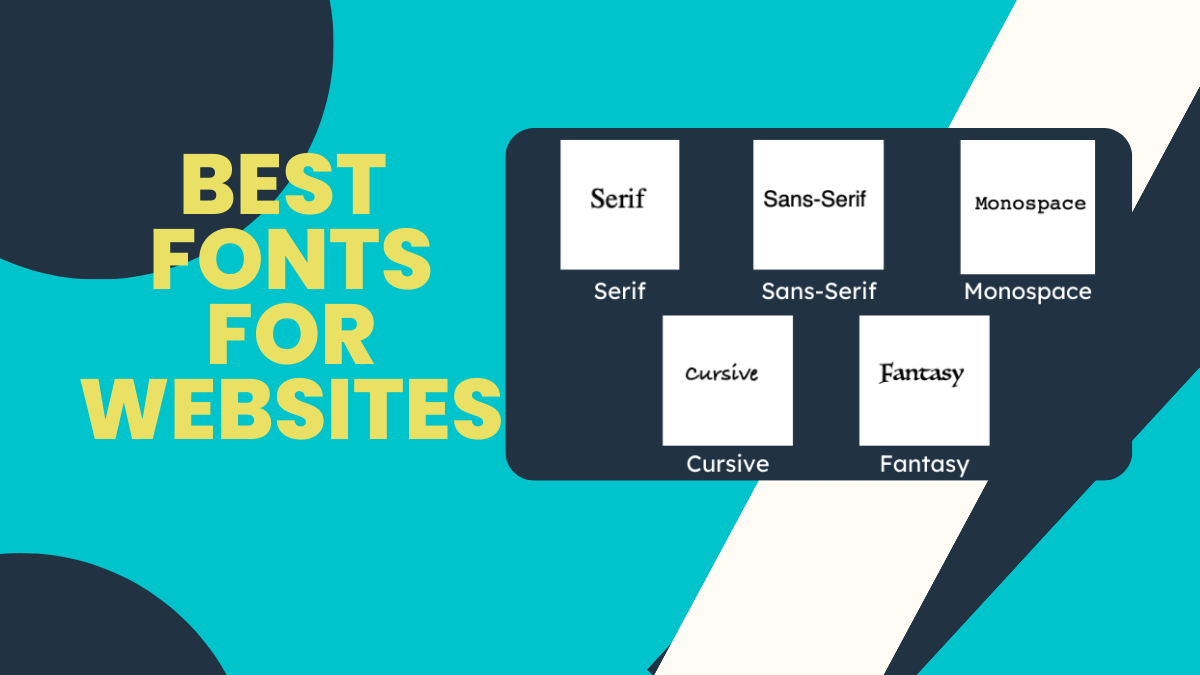
What are the different types of fonts?
There are many types of fonts, but the most common are typefaces. A typeface is a set of standard letters designed to be used together to make text look consistent. There are multiple typefaces in each style, so it’s important to choose one that will look best on your website.
The most popular typefaces are Helvetica, Arial, and Times New Roman. They’re all pretty similar looking, so it’s tough to decide which one is right for your website. You can try out different typefaces on different pages of your site to see what looks best.
Some other popular font types include Futura, Baskerville, Garamond, and Palatino. Again, these fonts vary in how they look and which ones might work better for your website. It’s a good idea to experiment until you find the perfect font for your site.
What is a web font?
A web font is a typeface that’s downloaded and installed on your computer. It’s used just like any other font, and it’s added to your website using a web browser. This way, you don’t have to worry about finding or buying a new typeface.
Webfonts are great for creating consistency across your website. You can use the same font on all of your pages, no matter which style they’re in. This makes your website look more unified and professional.
Webfonts aren’t as common as traditional typefaces, but they’re becoming more popular every day. If you’re interested in using one, be sure to check out our guide on how to install a web font.
What are the different types of web fonts?
There are three main types of web fonts: Dynamic, Embedded, and Custom.
- Dynamic web fonts are the most common type. They’re downloaded and installed on your computer automatically whenever you visit a website that uses them. This way, you don’t have to worry about installing them yourself or finding a hosting provider that offers them.
- Embedded web fonts are similar to dynamic web fonts, but they’re added to your website using code. This means that you need to include a link to the font file on each page of your site. It’s not as easy to use as dynamic web fonts, but it can be more convenient for some people.
- Custom webfonts are the rarest type of webfont. They’re created specifically for a single website or project. You need to contact the designer or developer who created the font to get permission to use it. This can be more difficult than either of the other two types of web fonts, but it can also be more rewarding.
What are some of the best fonts for websites?
Fonts are one of the most important factors when designing a website. They can make or break a design, so it’s important to use fonts that look good and are legible on all devices. Here are some of the best fonts for websites:
- Arial: Arial is one of the most popular fonts on the web, and it looks great on websites. It’s readable on all devices and is easy to customize.
- Helvetica Neue: Helvetica Neue is another great font choice for websites. It’s classic and timeless, which makes it perfect for formal or professional designs.
- Segoe UI: Segoe UI is a font designed specifically for user interface elements on websites. It’s easy to read and looks modern and sleek.
- Verdana: Verdana is a common font used in many online publications, including websites. It’s versatile and easy to read, so it works well for both personal and business designs.

Why use a specific font for a website?
Fonts are an important part of any website design, and there are a variety of reasons why you might want to use a specific font for your site. For example, certain fonts can give your site a more professional appearance. Additionally, some fonts may be more legible on screen than others, which can help make your website easier to read.
When choosing a font for your website, it’s important to consider both the text itself and the surrounding environment. For example, if you plan on displaying large amounts of text on your site, using a typeface that’s easy to read onscreen is essential.
On the other hand, if your site will primarily be accessed through a mobile device or a web browser with relatively low-resolution settings, you may want to choose a typeface that’s less detailed or easier to read at smaller sizes.
Ultimately, the font you choose for your website is up to you. However, using a font that matches your overall site design will give it an extra touch of polish and professionalism.
How to Choose the right font for your website?
Choosing the right font for your website can be tricky, but there are a few things to keep in mind:
First of all, you want to make sure that the font is legible and looks good onscreen. Font size and typeface should also be compatible with your website’s design.
Some fonts are designed specifically for web use, while others can be used in print or even on signs. It’s important to test different fonts out on a sample page or website before selecting one for your entire site.
Here are some of our favorite fonts for websites:
- Arial: Arial is a common font choice for website designs because it’s both legible and versatile. It works well in all types of layouts and can be used for headings, paragraphs, and even entire pages.
- Verdana: Verdana is another common font choice for websites because it’s easy to read onscreen and looks good in most styles. It works well for body text as well as headlines and can be mixed with other fonts to create a unique look for your site.
- Georgia: Georgia is a versatile font that can be used for a variety of purposes, including website design. It looks good in both serif and sans-serif styles and is perfect for use in headings, paragraphs, and even entire pages.
- Calibri: Calibri is a popular typeface that’s designed specifically for use on the web. It’s easy to read onscreen and looks great in both bold and italic styles. It’s also compatible with most web browsers, so you can be sure that your website will look great with any device or browser.
Conclusion
In today’s digital world, a website that looks good and is easy to navigate is key. Fortunately, there are many fonts available that can be used to create a look that is both modern and professional.
Fonts can be used on web pages, in email signatures, or any other design element on your website. With so many options available, it’s important to choose the font that best suits the overall aesthetic of your site.